Enablement and Validation of WCAG Compliance
Prerequisites
- Create an inventory of any/all custom cards, LWCs and pages in your Community Hub. When Nimble AMS WCAG is enabled, all standard cards, LWCs and pages will be compliant but customization will need to be evaluated to determine any gaps towards compliance.
Considerations
- Salesforce's Learn About Accessibility trailhead module (external) is a great resource to help you understand accessibility needs.
- See Salesforce's Help Site for more Accessibility Standards (external) information.
Enablement of WCAG
To see the WCAG compliant theme of communities, you need to enable the WCAG Compliance feature. To enable WCAG Compliance feature, follow the steps given below:
From Setup, enter
Custom Metadata Typesin the Quick Find box, then select Custom Metadata Types.Click Manage Records next to the Tag for Community Hub.
Click Edit next to WCAG Compliance Theme tag.
- Select the Is Active checkbox.
Click Save.
Important Consideraton
Most Nimble AMS customers will have at least one or more customizations that will need to be evaluated for WCAG compliance. Enabling this product feature only covers standard Nimble AMS and not customizations.
Expected Result
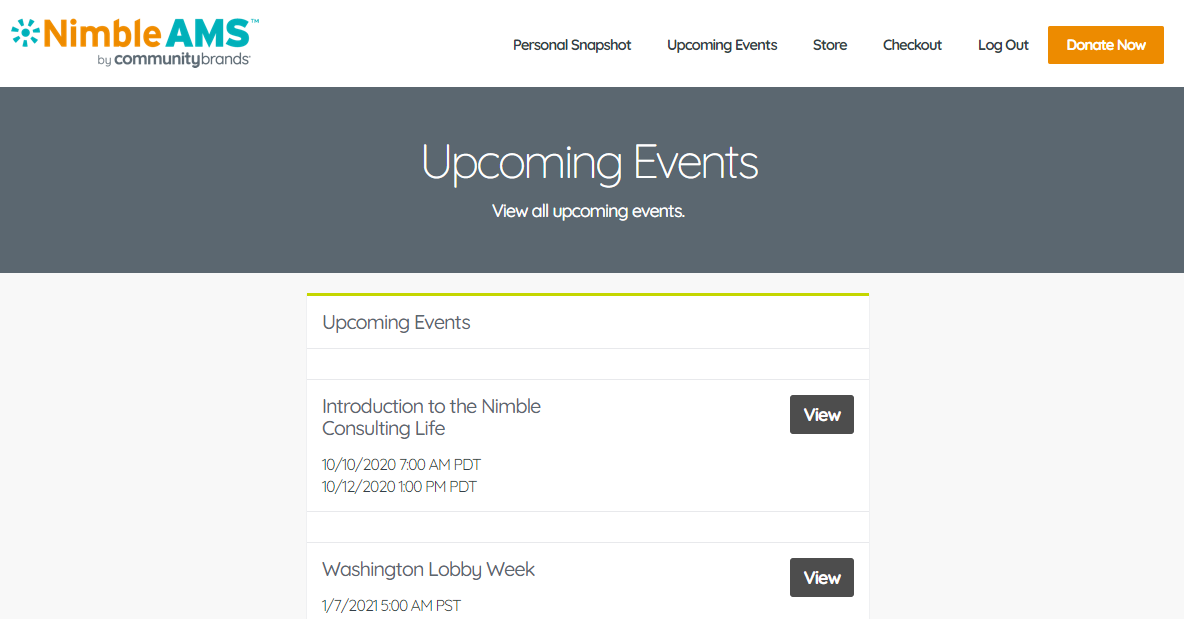
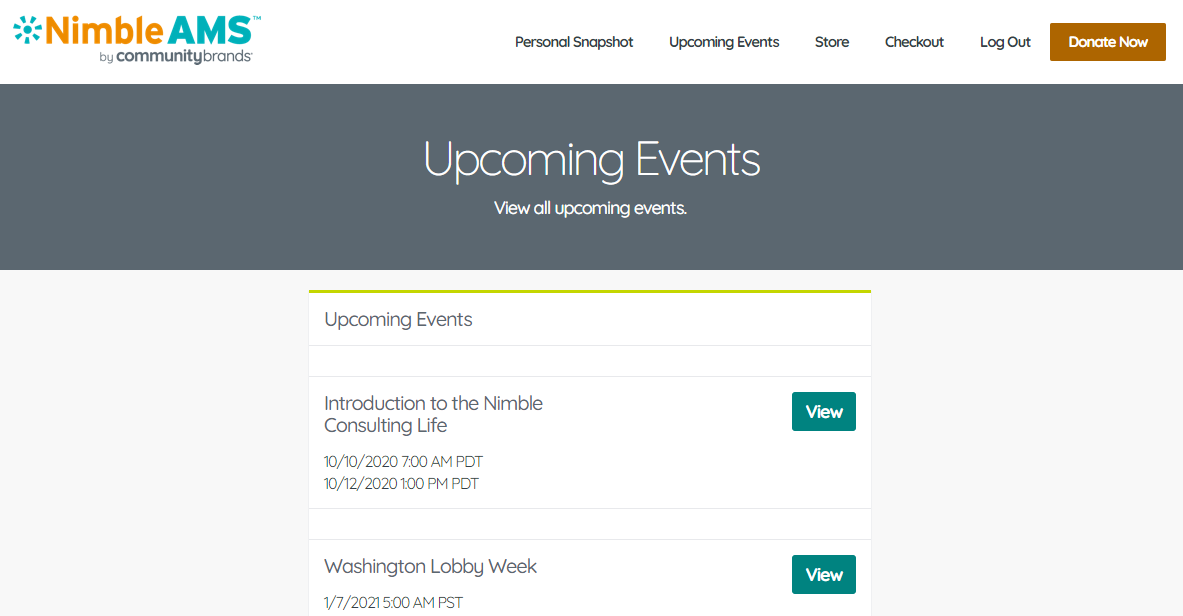
WCAG Compliance is now activated in your org. It will now have a better accessibility and an enhanced look and feel.
We recommend staff users to check that there are no accessibility issues in their Lightning Store or Community Hub and that they are WCAG compliant. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photo sensitivity, and combinations of these, and some accommodation for learning disabilities and cognitive limitations.
Our focus is making Community Hub WCAG compliant with the goal of adhering to the accessibility guidelines and principles comes under WCAG 2.1 Level A and AA. Nimble AMS will provide accessibility for all standard pages of Community Hub but we urge the staff users to maintain accessibility when they:
- Create a lightning or any new community.
- Create any new pages
- Perform any customizations and
- Also, as a general test to check whether their orgs are WCAG compliant throughout.
Axe Web Accessibility Testing Chrome Plugin
The axe accessibility checker for Google Chrome is a fast, lightweight accessibility testing tool that returns zero false positives. Salesforce uses and recommends axe plugin for accessibility checks. It is a Google Chrome extension. It is open source and automatically determines which rules to run based on the evaluation context. The axe Google Chrome extension utilizes the axe open-source JavaScript library developed by Deque Systems – the third generation of accessibility rules for HTML-based user interfaces.
You can check if your communities are WCAG compliant by running the axe evaluation tool as given below.
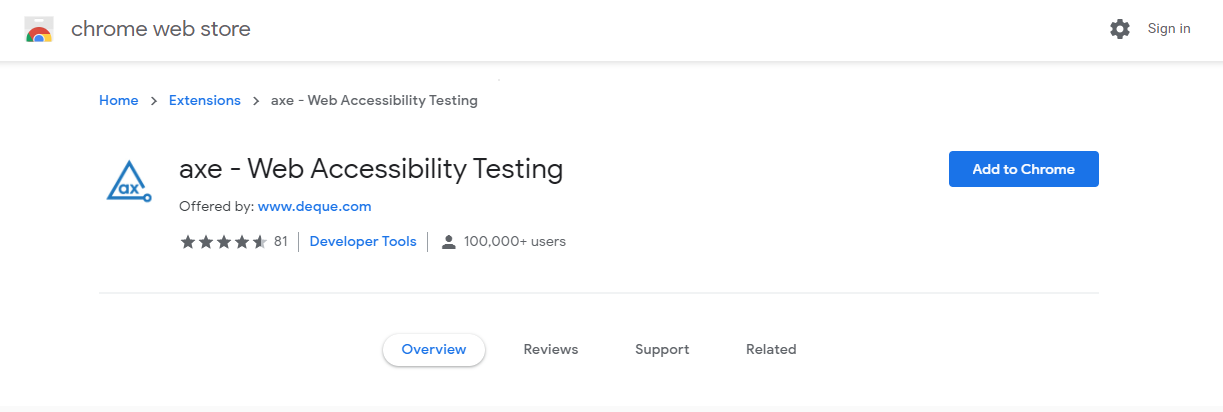
To add this extension in Google Chrome:
a. Go to AXE Web Accessibility Test.
b. Click Add to Chrome.
c. Launch the page which you want to test for WCAG compliance.
d. Press F12 key OR right click and select Inspect Element to open developer tools.
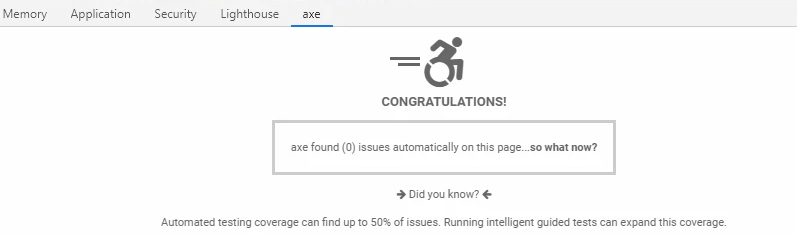
e. In Developer Tools, navigate to the axe tab.
f. Click Analyze.
If you find any issues, contact Nimble AMS Support.
Recommendations for Manual Accessibility testing
We recommend manual accessibility testing as well for web accessibility as it is difficult for automation tools to cover every type of accessibility check, and verify what a real person will experience. Not every issue can be identified by automation tools, so manual accessibility testing is must to expose the issues which real life users may come across. There are many manual assistive tools in market which we can use for manual accessibility testing. We have used NVDA manual assistive tool for testing Community Hub. You can use any available tool for thorough checks on the following:
Screen reader
Keyboard use for focusing on screen elements
Speech recognition
Through these checks you can make sure your website is accessible to wider range of members with different disabilities or related problems.
Recommendations and best practices
There are several recommendations and best practices that we would like our customers to be aware of and adhere by, depending on feasibility and requirement.
- A mix of tool based and manual testing is recommended: For tool based testing, the primary tool we recommend is AXE, and secondary tool ANDII. You can also check the list of evaluation tools in market and opt for the one which suits your requirement. For manual testing, we recommend screen reader and NVDA but there are other accessibility tools as well to explore the real life experience of user.
- Review WCAG site for more information and get yourself up to speed. Keep in mind we are covering WCAG 2.1 level A and AA.
- Complete Trailhead modules: Get started with web accessibility and Testing with web accessibility from Salesforce.
- Assess your Community Hub site as a whole. The product changes only focus on the core product and will not update customizations. You will need to review and assess customizations to determine next steps. If any customizations like adding Card types or pages is done, we urge you to evaluate changes with the accessibility tools given above.